拯救新浪图床
众所周知的原因,新浪图床挂掉了。以前一直依赖他,现在挂掉了,还是那句话,免费的总是最贵的。 早上花了一点时间总结了下现在可以替换的方法。
治标不治本的方法 替换数据库数据 可以在数据库中 通过 SQL 命令,把所有 ww1 ww2 ww3 ws1 开头的链接改成 tva1 开头
1 UPDATE wp_posts SET post_content = REPLACE (post_content, 'ww1', 'tva1');
在 header.php中添加
1 <meta name="referrer" content="no-referrer" />
一劳永逸的方法
我直接用腾讯云了。懒得折腾,当然也有人用别的比如下面的。
SM图床
github图床
阿里云oss
腾讯云ocs
等等等
先导出数据,主要是wp_posts这个表的数据,导出为db_2019-06-12.sql,我写了一个脚本匹配出所有的新浪图片的地址,代码很简单,就一个正则
1 2 3 4 5 6 7 8 9 10 // index.js var fs=require("fs"); var data=fs.readFileSync("./db_2019-06-12.sql","utf-8"); const regex = new RegExp("https://w(ws)[0-9].sinaimg(.*?).jpg", "gi"); // var test = regex.exec(data); var sqlData = data.match(regex); const downList =sqlData.join('\n'); fs.writeFile('res2.txt', downList, err=>console.log(err));
然后有node环境的话,直接node index.js 这样就会把sql里的img地址全部导出了。导出之后会是一个list列表 之后把这个list放到 motrix下载
1 2 3 4 5 6 7 8 UPDATE wp_posts SET post_content = REPLACE (post_content, 'https://ws4.sinaimg.cn/large/', 'new url'); UPDATE wp_posts SET post_content = REPLACE (post_content, 'https://ws1.sinaimg.cn/large/', 'new url'); UPDATE wp_posts SET post_content = REPLACE (post_content, 'https://ws2.sinaimg.cn/large/', 'new url'); UPDATE wp_posts SET post_content = REPLACE (post_content, 'https://ws3.sinaimg.cn/large/', 'new url'); UPDATE wp_posts SET post_content = REPLACE (post_content, 'https://ww4.sinaimg.cn/large/', 'new url'); UPDATE wp_posts SET post_content = REPLACE (post_content, 'https://ww1.sinaimg.cn/large/', 'new url'); UPDATE wp_posts SET post_content = REPLACE (post_content, 'https://ww2.sinaimg.cn/large/', 'new url'); UPDATE wp_posts SET post_content = REPLACE (post_content, 'https://ww3.sinaimg.cn/large/', 'new url');
好了,这样就大功告成了
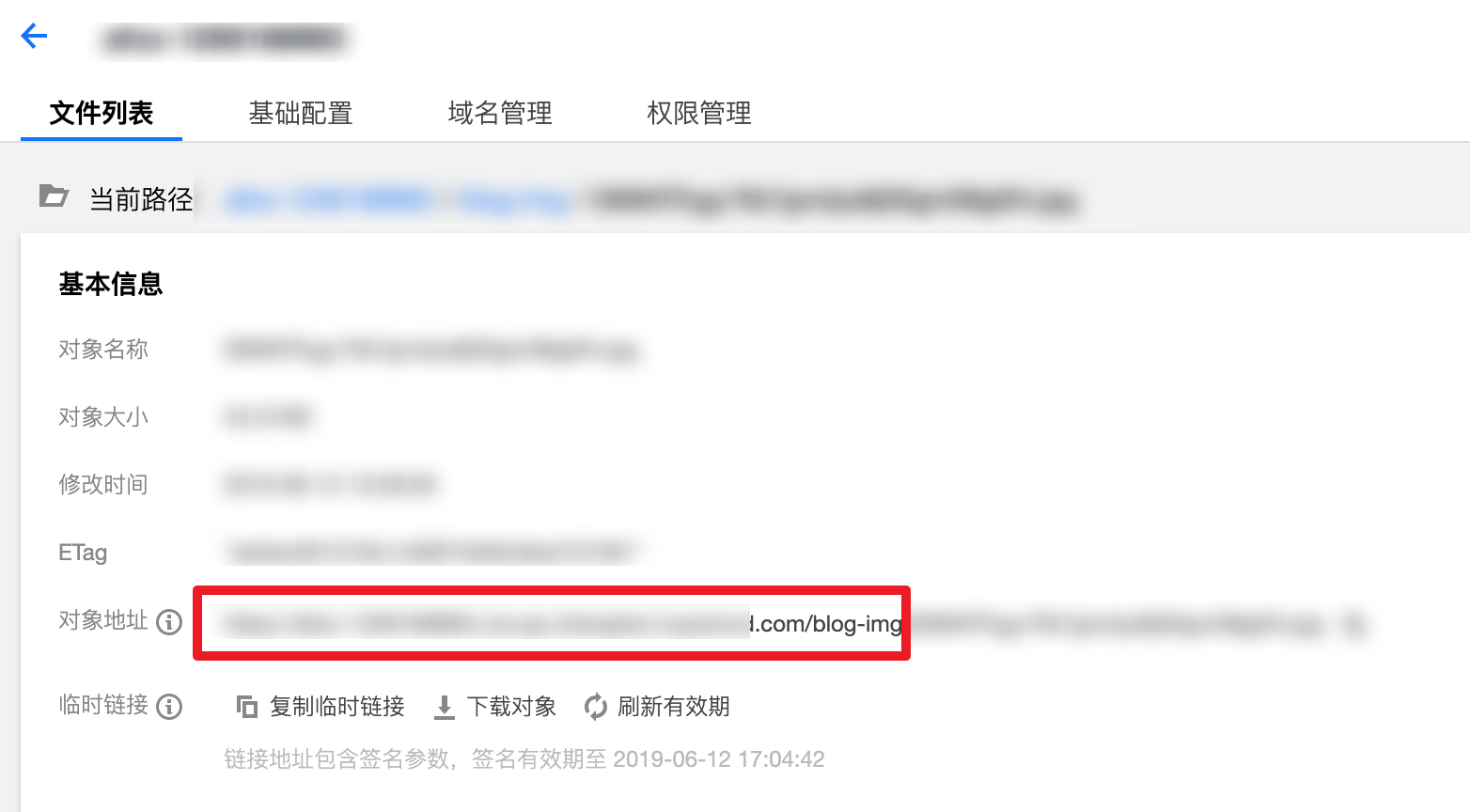
 下载完成之后,全部同步的腾讯云,获取cos的地址
下载完成之后,全部同步的腾讯云,获取cos的地址  然后直接数据库暴力替换,new url 就是上面标出来的url 注意只需要改前缀,图片名称都是同步的,不需要改。
然后直接数据库暴力替换,new url 就是上面标出来的url 注意只需要改前缀,图片名称都是同步的,不需要改。



